Flutter Background Geolocation Posted on 2 Oct 14:25 , 0 comments
The Background Geolocation SDK is now available for Flutter!
The Background Geolocation SDK is now available for Flutter!
On Android, when you terminate your app with the BackgroundGeolocation plugin configured with stopOnTerminate: false, your Javascript code is completely terminated -- only the plugin's native Android background service continues running. If you've configured the plugin with an #url, its Android background Service will continue posting locations to your server.
But what if you need to implement some custom business logic in the "headless" state, such as posting a local notification or executing #getCurrentPosition in a heartbeat event?
A great way to field-test the background-geolocation plugin is to use our test-server which we provide open-source at Github background-geolocation-console. It's a simple node-server and web-application for quickly viewing your device tracking. It's very easy to setup and configure the background-geolocation plugin to post to it.
Here's a nice little presentation by Harry Tormey at React Chicago which clearly lays out the complexities involved with tracking a device's location in the background and why this needs to be done directly with Native APIs.
This is exactly what the Background Geolocation plugin does for you.
(Watch for his recommendation to use Transistor Software's react-native-background-geolocation plugin at 19:42, thanks Harry ;)
Traditionally, the BackgroundGeolocation plugin has had a hard-coded "Location Data Schema" which you've had to modify your server to consume:
No longer. Now you can finally configure your own templates with the plugin to customize your own HTTP JSON schema:
The following template tags are currently supported:
See the "HTTP Features" docs for your desired platform:
[Update: 2018-10-19] The Background Geolocation plugin version 2.14.0+ for Ionic now provides its own Typescript API! Read about it here.
Yes, the cordova-background-geolocation plugin works fine with Ionic 2. I really don't see a great need for a definitions file. The Demo App is now built with Ionic 2.
Here's a simple Ionic 2 implementation:
BackgroundGeolocation now supports infinite geofencing. Why is this important? Because the native platforms limit the number of geofences which can be simultaneously monitored. For iOS the limit is 20 while Android allows 100.
Previously, you had to manually manage which geofences to monitor based upon the current location, perhaps asking the server periodically which geofences were within range.
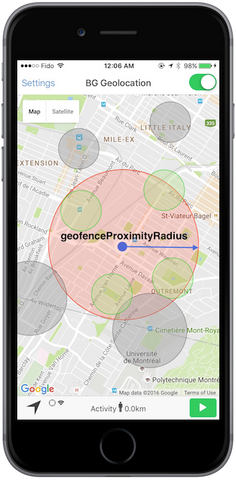
Now you can load any number of geofences into the plugin (tested with tens-of-thousands). The plugin will periodically perform a geospatial query upon the geofences in the database, activating those closest within a configurable geofenceProximityRadius.

Following is an animation of this feature performed in the iOS simulator, where a series of geofences have been loaded along the entire City Drive route.

With Infinite Geofencing, BackgroundGeolocation is the most advanced geofencing plugin available, more advanced than any dedicated geofencing plugin.
#watchPosition will keep your app running in the background (even on iOS!), so be careful with it.
During June 12-27 2016, I took a vacation in Iceland, circumnavigating the entire island. This was a great opportunity to do a long-term field-test in a remote, mountainous and sparsely populated territory.
I used two phones: iPhone 6s @ 9.3.2 and Android Nexus 5 @ 6.0.1 running Cordova Background Geolocation 1.7.0.
The results were much better than expected, even while travelling up rugged mountain roads and remote gravel-roads.
See the results with browsable map here
Cordova Background Geolocation